Polanimation explores how polarizers can be used as a passive display technology. The goal of Polanimation is to develop a design tool and fabrication process that allows users to create animated displays that take advantage of this effect. Can we design displays that are non-intrusive? Advertisements that can be filtered by viewers rather than the owners of the billboards?
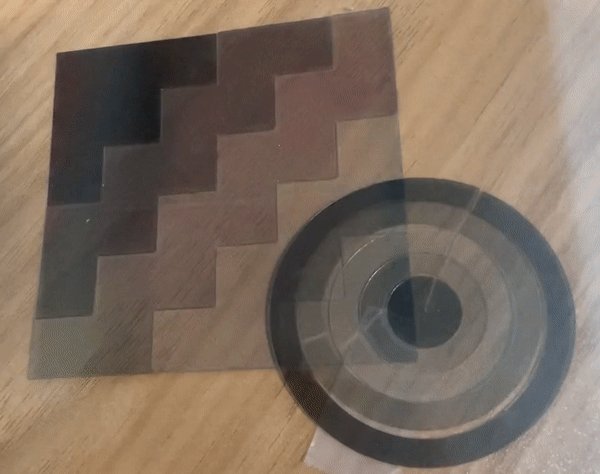
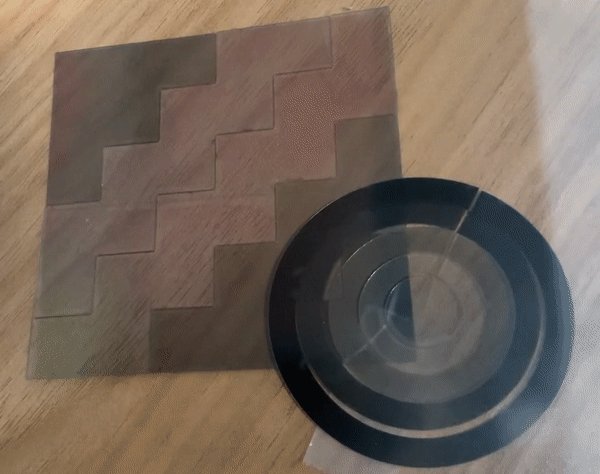
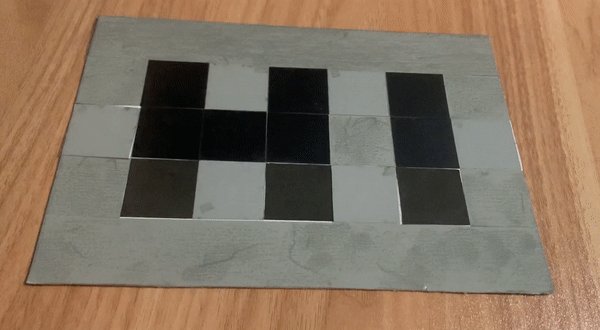
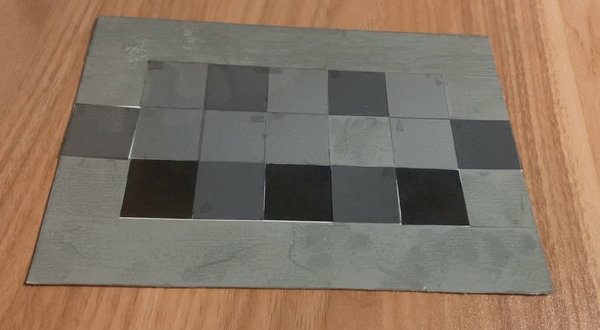
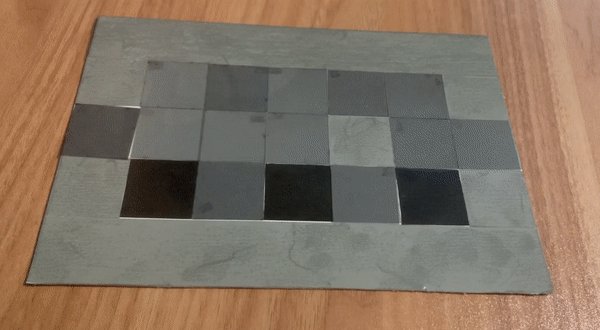
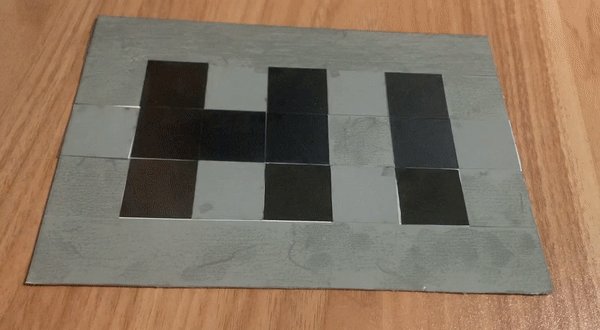
Polarizers are optical filters that allow only specific wavelengths of light to pass through. An interesting effect occurs when you place one polarizer in front of another: depending on the relative angles of the two polarizers, the opacity of the overlapping region changes. When the two polarizers are parallel to each other, the overlapping region will allow light to pass through and appear transparent. When they are perpendicular to each other, the overlapping region will block light and appear black.
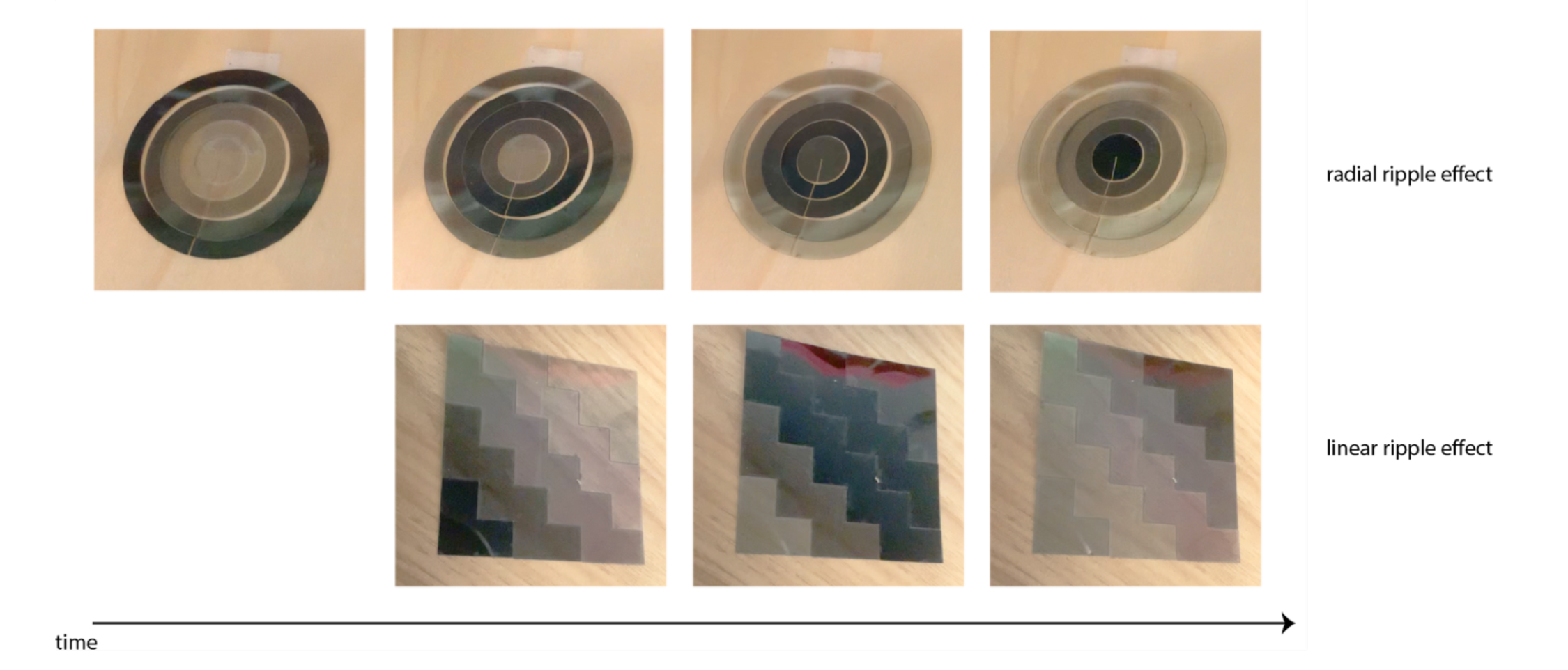
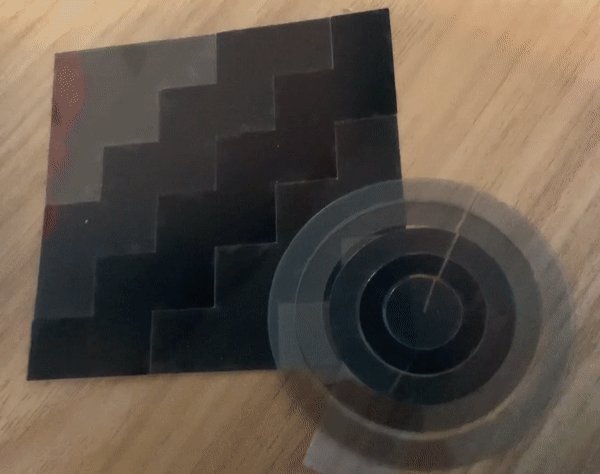
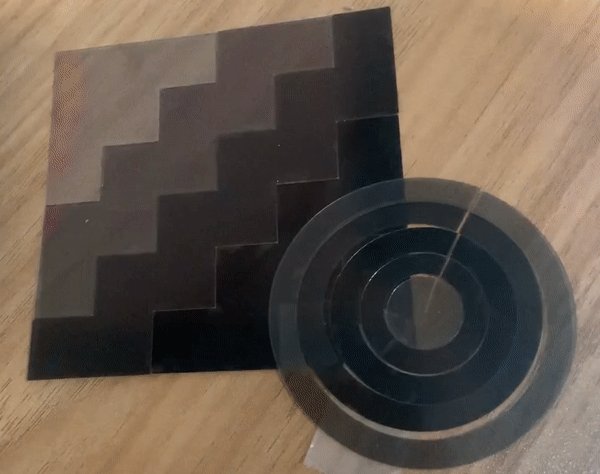
We can refer to the polarizer closest to the observer as the “viewing polarizer”. By placing multiple polarizers at different rotational offsets to the viewing polarizer and rotating the viewing polarizer, we can create various animation effects.

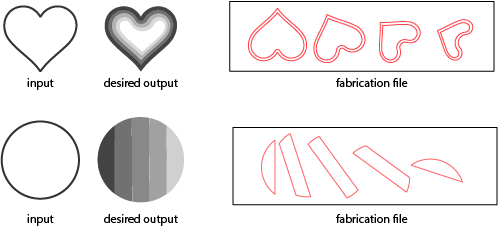
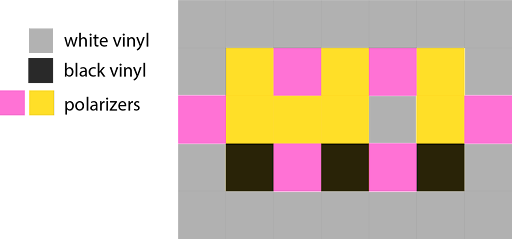
Our program generates fabrication files for a given input shape and animation primitive: